Vue.js를 통해 애플리케이션을 코딩해 프로그램을 만들기 위해서는 프로그래밍할 수 있는 코딩 개발툴을 설치해야 하는데요. 많이 사용되는 것이 바로 Microsoft 사의 Visual Studio Code 입니다.
비주얼 스튜디오 코드는 가벼워 쾌적한 개발환경을 제공하고 다양한 프로그래밍 언어를 사용할 수 있어 많은 사람들이 사용하고 있습니다.
그럼 실제 설치해보면서 과정을 남겨볼게요.
먼저 아래 사이트를 방문해 설치파일은 다운로드 받습니다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
위 링크를 통해 접속하면 아래와 같은 화면이 나타나는데요. 오픈소스로 작성되어 무료라는 점을 강조하고 있네요. 아래 활성화된 "Download for Windows" 버튼을 클릭해 파일을 다운로드 받습니다.

버튼을 클릭하고 나면, 아래 그림처럼 "VSCodeUserSetup-x64-1.87.0.exe" 파일이 다운로드 되고요.


"파일 열기"를 눌러 설치를 진행합니다. 만약 저 부분이 안나온다면 다운로드 경로로 이동해서 파일을 더블클릭해 실행하시면 되겠죠?
더블클릭하면 아래와 같이 팝업이 뜨는데요. 이 PC를 사용하는 계정이 Administrator가 아니기 때문에 모든 사용자가 사용하려고 하면 별도의 파일을 다운로드 받아서 진행하라고 하니 가볍게 "확인"을 눌러 진행합니다.

사용하기 위해 설치하는 부분이니 "사용권 계약"은 "동의합니다(A)"로 선택해주고 "다음" 버튼을 눌러 진행합니다.

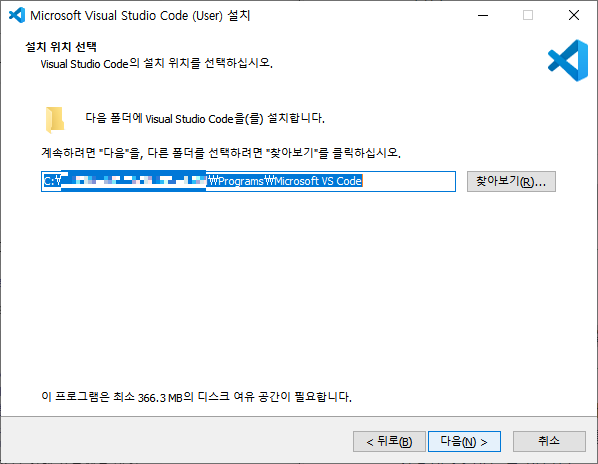
설치 경로는 사용자 계정 아래에 경로로 설정이 되더군요. 아마도 Administrator 권한이면 좀 다르지 않을까 싶지만 어쨋든 기본적으로 지정된 경로를 활용해야 추후에 발생하는 문제에 대해 해결하기가 쉬울겁니다.

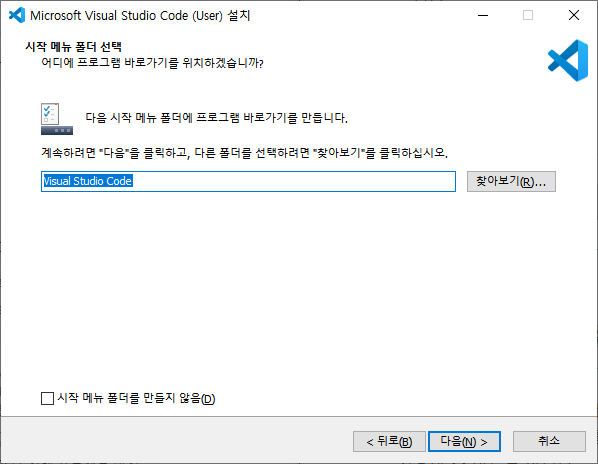
프로그램 바로가기를 위치할 시작 메뉴 폴더 선택을 합니다. 이것도 기본으로 지정된 Visual Studio Code로 두고 "다음"을 눌러 진행합니다.

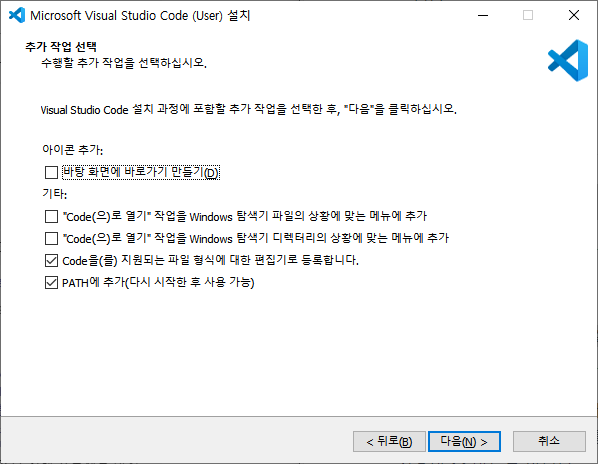
다음은 추가 작업으로 선택하는 영역인데요. Code가 지원되는 파일 형식에 편집기로 기본적으로 사용하는 옵션과 PATH에 추가 하는 옵션들이 있습니다. 당연하겠지만 환경설정과 관련된 path 설정은 PC를 다시시작해야 진행 가능합니다.

기본적으로 위 두가지 항목에 체크되어 있으니 이대로 "다음"을 눌러 진행합니다.
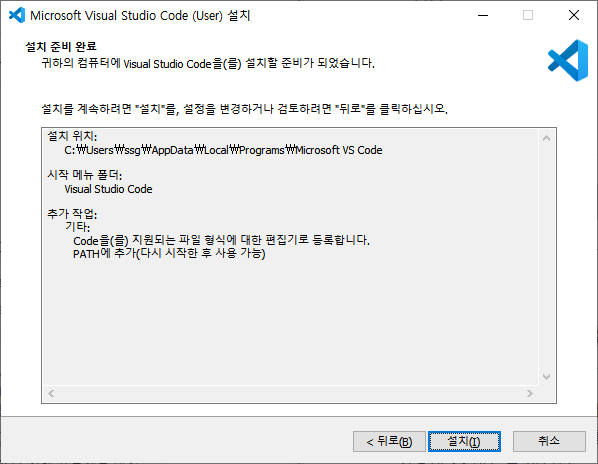
이제 "설치" 버튼을 눌러 설치를 진행합니다. 진행되는 동안은


금방 설치가 완료되었습니다.

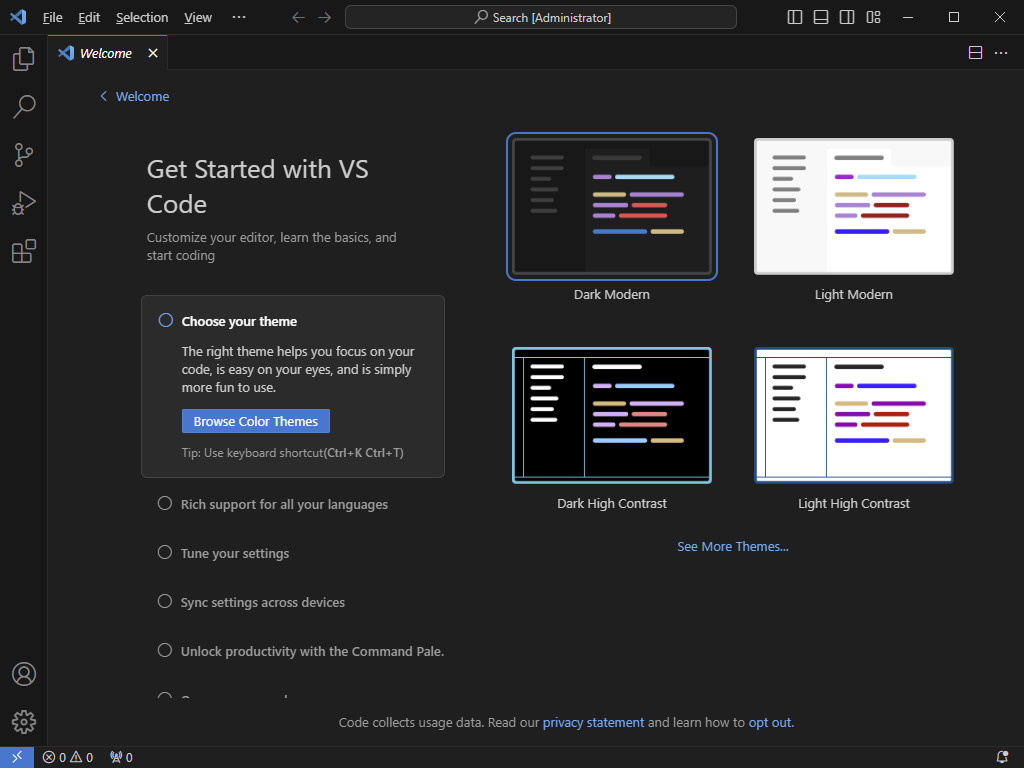
"종료"를 눌러주면 Visual studio code가 자동으로 실행됩니다.

이제 Vue.js 를 개발 코딩할 수 있는 비주얼 스튜디오 코드가 설치 완료되었습니다.
다음 단계를 진행해볼게요~
'IT > Vue.js' 카테고리의 다른 글
| [프로그래밍] vue.js의 메인 페이지인 App.vue 파일 수정 및 로컬 서버 반영 테스트 실습 (0) | 2024.03.11 |
|---|---|
| [프로그래밍] Vue.js 코딩 개발을 위한 빌드 환경 구성 및 실행 테스트 해보기 (VSC, Visual Studio Code, build, vite, install) (0) | 2024.03.11 |
| [프로그래밍] Vue.js 개발을 위한 Node.js 설치 방법 (0) | 2024.03.11 |